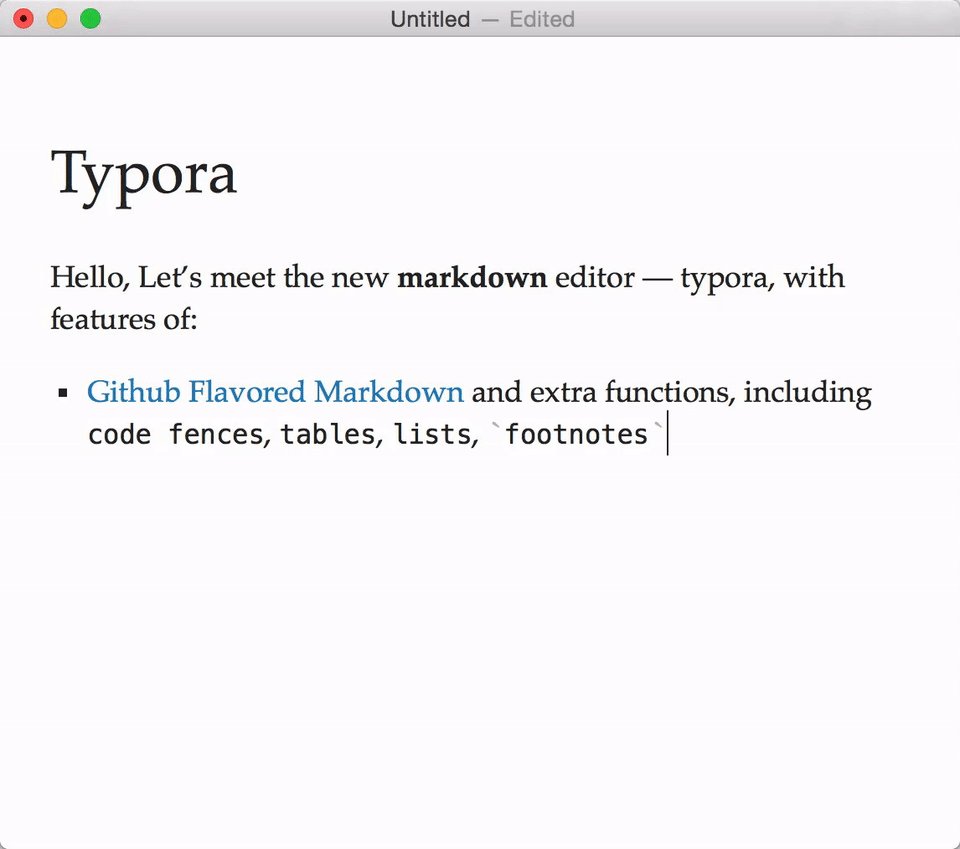
文字编辑的利器-Markdown
文字编辑的利器-Markdown

一、为什么需要 Markdown
文字编辑早已成为我们生活中不可缺少的一部分。提交课程论文需要排版,打印考试资料需要排版,写新媒体文章需要排版。
但是,我们平时使用编辑软件的场景是这样的:
这一段是 4 号字,这一行是 3 号字,字体改为微软雅黑。是的,请添加列表和号码,然后马上调整。不这样做的话,以后会忘记的。
因此,我们继续在 word 复杂的菜单中寻找,左键单击,右键单击。终于好了。呃,我刚才想写点什么……

于是,万能的人类开发了 Markdown。因为太不可思议了,所以至今没有适合中文译名的道具。
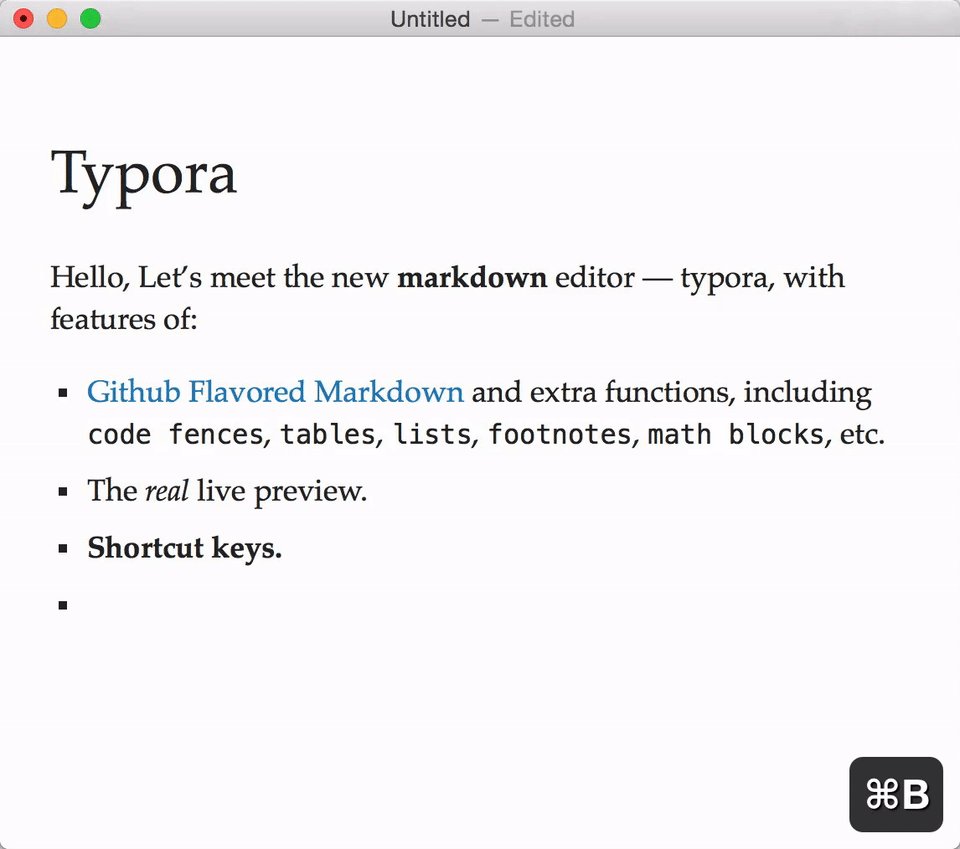
它具有以下优点:
1.排版高效美观,更侧重于文字本身。
在键盘上输入符号就可以完成排版,不用切换鼠标的操作大大提高了效率,让我们在码字的时候可以更专注于文字本身。
2.使用方法简单,易于操作。
利用简单的符号完成排版,只需要掌握几个符号就可以完成漂亮的排版。
3.普及度极高。
世界上最流行的博客平台 WordPress 和大型 CMS 如 Joomla、Drupal 都能很好的支持 Markdown。完全采用 Markdown 编辑器的博客平台有 Ghost 和 Typecho 等。
4.专业的文档格式。
用于编写说明文档,以“README.md”的文件名保存在软件的目录下面。
5.灵活便捷的文档转换。
Markdown 可以快速转化为演讲 PPT、Word 产品文档甚至是用非常少量的代码完成最小可用原型。
6.适配所有的主流操作系统。
- Windows
Typora、Simplenote、Laverna、Boostnote、Inkdrop、Cmd Markdown、Github、马克飞象、Yu Writer、看云、有道云笔记、为知笔记、蚂蚁笔记、Visual Studio Code [10]
- MacOS
Typora, Typed, Ulysses, Falcon, Visual Studio Code [10]
- Linux
Typora, Atom, GNU Emacs, Remarkable, Haroopad, ReText, UberWriter, Mark My Words, Visual Studio Code [10]
- Chromium 内核浏览器插件
Markdown Preview, Markdown Here
- Android
Draft、JotterPad X、坚果云 Markdown
- iOS
Byword、simplenote、坚果云 Markdown
RStudio 是一个用于 R 的 IDE,为称为 sundown 的 Markdown 变体提供了 C++包装函数
二、MarkDown 是什么

Markdown 是一种轻量级标记语言,由 John Gruber(英文:John Gruber) 创立。它允许人们以易于读写的纯文本格式编写文档,然后将其转换为有效的 XHTML(或 HTML) 文档。这种语言吸收了电子邮件中已有的许多纯文本标记的特性。
19 年前,美国科技博主约翰·格鲁伯 (John Gruber) 希望“用易于读写的纯文本格式编写,并且可以转换成有效的 XHTML(或 HTML)”,于是他在 2004 年 3 月 19 日推出了第一个 Markdown。
其实,在 Markdown 的历史上,程序员艾伦·施瓦茨也应该有一个名字。Markdown 的语法部分很大程度上来自于他的贡献,也就是那位参与了 RSS 和 Creative Commons 的开发,共同创立了 Reddit,在维基百科度过时光的传奇程序员。他的创业经历像是一场公开的,但最终因为卷入网络犯罪而自杀。
Markdown 是一种轻量级标记语言,它允许人们以易于读写的纯文本格式编写文档。
Markdown language 是由 John Gruber(英文:John Gruber) 在 2004 年创立的。
Markdown 编写的文档可以导出为 HTML、Word、images、PDF、Epub 等格式。
Markdown 用后缀编写文档。md,. markdown。
Markdown 的目标是实现「易读易写」。
不过最需要强调的便是它的可读性。一份使用 Markdown 格式撰写的文档应该可以直接以纯文本发布,并且看起来不会像是由许多标签或是格式指令所构成。Markdown 语法受到一些既有 text-to-HTML 格式的影响,包括 [Setext] 1、[atx] [2]、[Textile] [3]、[reStructuredText] [4]、[Grutatext] [5] 和 [EtText] [6],然而最大灵感来源其实是纯文本的电子邮件格式。
因此 Markdown 的语法全由标点符号所组成,并经过严谨慎选,是为了让它们看起来就像所要表达的意思。像是在文字两旁加上星号,看起来就像强调。Markdown 的列表看起来,嗯,就是列表。假如你用过电子邮件,区块引言看起来就真的像是引用一段文字。
三、行内 HTML
在讲下面的 Markdown 基本语法之前有必要先解释一下行内 HTML,因为在文档写作中他们是相辅相成的关系。
Markdown 的语法有个主要的目的:用来作为一种网络内容的写作用语言。
Markdown 不是要来取代 HTML,甚至也没有要和它相似,它的语法种类不多,只和 HTML 的一部分有关系,重点不是要创造一种更容易写作 HTML 文档的语法,我认为 HTML 已经很容易写了,Markdown 的重点在于,它能让文档更容易阅读、编写。HTML 是一种发布的格式,Markdown 是一种编写的格式,因此,Markdown 的格式语法只涵盖纯文本可以涵盖的范围。
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。不需要额外标注这是 HTML 或是 Markdown;只要直接加标签就可以了。
只有区块元素──比如 <div>、<table>、<pre>、<p> 等标签,必需在前后加上空白,以利与内容区隔。而且这些(元素)的开始与结尾标签,不可以用 tab 或是空白来缩排。Markdown 的产生器有智能判断,可以避免在区块标签前后加上没有必要的 <p> 标签。
举例来说,在 Markdown 文档里加上一段 HTML 表格:
这是一个普通的段落。
<table>
<tr>
<td>VKJIA-卫记</td>
</tr>
</table>
这是另一个常规段落。请注意,Markdown 语法在 HTML 区块标签中将不会被进行处理。例如,无法在 HTML 区块内使用 Markdown 形式的*强调*。
HTML 的区段标签如 <span>、<cite>、<del>则不受限制,可以在 Markdown 的段落、列表或是标题里任意使用。依照个人习惯,甚至可以不用 Markdown 格式,而采用 HTML 标签来格式化。举例说明:如果比较喜欢 HTML 的的 <a> 或 <img> 标签,可以直接使用这些标签,而不用 Markdown 提供的链接或是图片标示语法。
HTML 区段标签和区块标签不同,在区段标签的范围内,Markdown 的语法是有效的。
因此,在接下来的Markdown 的基本语法章节,为了能更好的适应写作,我会贯穿Markdown和HTML两种不同的表现形式以达到更为美观的文章视觉效果。
四、Markdown 的基本语法

标题
标题是每篇文章最常用的格式。在 Markdown 中,如果一个段落被定义为标题,只需在该段落前加上#号即可。总共有六个标题。建议在井号后面加一个空格,这是最标准的 Markdown 语法。同时建议在标题后换行,书写时可读性更强。
\#可以用来表示 1-6 级标题,一级标题对应一个#,二级标题对应两个##,以此类推,标题内容和之间用空格隔开。
对于 Markdown 中的语法符号,前面需要加转义符,反斜线\即可显示符号本身。
代码:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题效果:

注:有些主题(比如本站主题)通过识别该符号来实现目录导航功能,位置在页面右下方点击展现。
高亮
有两种方式体现高亮,一种是用"==" 包住,一种使用 "` "包住。
[用 "==" 包围]
代码:
==欢迎来到VKJIA.COM==
`VKJIA-卫记欢迎你`
注意不需要留空格效果:
==欢迎来到 VKJIA.COM==用第二种方式,网站无法正常显示VKJIA-卫记欢迎你
字体
字体粗细/斜体
一个星号或者下划线包起来标识斜体,两个星号或者下划线包起来标识粗体,三个星号或者下划线就是两个效果的叠加粗体 + 斜体。
代码:
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___效果:
斜体文本
斜体文本
粗体文本
粗体文本
粗斜体文本
粗斜体文本
字体大小
**\<font size="数字">**你想写的内容****
代码:
<font size="5">VKJIA.COM陪伴你</font>
<font size="4">VKJIA.COM陪伴你</font>
<font size="1">VKJIA.COM陪伴你</font>
<font color=#0099ff size=6 face="黑体">VKJIA.COM陪伴你</font>
<font color=#0099ff size=5 face="微软雅黑">VKJIA.COM陪伴你</font>效果:
VKJIA.COM 陪伴你
VKJIA.COM 陪伴你
VKJIA.COM 陪伴你
VKJIA.COM 陪伴你
VKJIA.COM 陪伴你
参数说明:
| 参数名称 | 参数说明 | 参数值 |
|---|---|---|
| color | 颜色 | |
| size | 字体大小 | 文本的尺寸大小,可能的值:从 1 到 7 的数字。浏览器默认值是 3。 |
| face | 字体样式 | 在英文双引号中输入样式名称。常见的有楷体、黑体、微软雅黑、宋体等 |
字体颜色
其实不止可以写英文名,还可以写 RGB 值,但这是前端的知识,这里不做过多说明。
<font color="颜色英文名">你想写的内容\</font>【注:需要复制粘贴到编辑器时可使用快捷键】
【Ctrl+Shift+V 以纯文本形式粘贴】
代码:
<font color='green'>我有个大胆的想法,绿了你的女朋友</font>
<font color='pink'>你喜欢粉色的娃娃,我喜欢你</font>
<font color='cornflowerblue'>天空是蔚蓝色,窗外有千纸鹤,我的眼里只有你</font>效果:
我有个大胆的想法,绿了你的女朋友
你喜欢粉色的娃娃,我喜欢你
天空是蔚蓝色,窗外有千纸鹤,我的眼里只有你
设置文字位置
代码:
<center>文字居中</center>
<p align="left">文字左对齐</p>
<p align="right">文字右对齐</p>效果:
左对齐
右对齐
注:<center></center>可以和<font></font>结合使用,使用方法为:<center><font>文字</font></center>
文字上下标
上标文字要用< sup >< /sup >修饰,下标文字要用< sub >< /sub >修饰。
(1)语法格式
文字<sup>上标</sup>
文字<sub>下标</sub>(2)示例
说明<sup>1</sup>
H<sub>2</sub>O效果:
说明1
H2O
设置字体背景色
(1)语法格式
<table><tr><td bgcolor=gray>此处是需加背景色的文字</td></tr></table>(2)示例
<table><tr><td bgcolor=Purple><center>此处是编辑的文字</center></td></tr></table>效果:
色卡表
| #000000 | #2F0000 | #600030 | #460046 | #28004D | |||||
| #272727 | #4D0000 | #820041 | #5E005E | #3A006F | |||||
| #3C3C3C | #600000 | #9F0050 | #750075 | #4B0091 | |||||
| #4F4F4F | #750000 | #BF0060 | #930093 | #5B00AE | |||||
| #5B5B5B | #930000 | #D9006C | #AE00AE | #6F00D2 | |||||
| #6C6C6C | #AE0000 | #F00078 | #D200D2 | #8600FF | |||||
| #7B7B7B | #CE0000 | #FF0080 | #E800E8 | #921AFF | |||||
| #8E8E8E | #EA0000 | #FF359A | #FF00FF | #9F35FF | |||||
| #9D9D9D | #FF0000 | #FF60AF | #FF44FF | #B15BFF | |||||
| #ADADAD | #FF2D2D | #FF79BC | #FF77FF | #BE77FF | |||||
| #BEBEBE | #FF5151 | #FF95CA | #FF8EFF | #CA8EFF | |||||
| #d0d0d0 | #ff7575 | #ffaad5 | #ffa6ff | #d3a4ff | |||||
| #E0E0E0 | #FF9797 | #FFC1E0 | #FFBFFF | #DCB5FF | |||||
| #F0F0F0 | #FFB5B5 | #FFD9EC | #FFD0FF | #E6CAFF | |||||
| #FCFCFC | #FFD2D2 | #FFECF5 | #FFE6FF | #F1E1FF | |||||
| #FFFFFF | #FFECEC | #FFF7FB | #FFF7FF | #FAF4FF | |||||
| #000079 | #000079 | #003E3E | #006030 | #006000 | |||||
| #000093 | #003D79 | #005757 | #01814A | #007500 | |||||
| #0000C6 | #004B97 | #007979 | #019858 | #009100 | |||||
| #0000C6 | #005AB5 | #009393 | #01B468 | #00A600 | |||||
| #0000E3 | #0066CC | #00AEAE | #02C874 | #00BB00 | |||||
| #2828FF | #0072E3 | #00CACA | #02DF82 | #00DB00 | |||||
| #4A4AFF | #0080FF | #00E3E3 | #02F78E | #00EC00 | |||||
| #6A6AFF | #2894FF | #00FFFF | #1AFD9C | #28FF28 | |||||
| #7D7DFF | #46A3FF | #4DFFFF | #4EFEB3 | #53FF53 | |||||
| #9393FF | #66B3FF | #80FFFF | #7AFEC6 | #79FF79 | |||||
| #AAAAFF | #84C1FF | #A6FFFF | #96FED1 | #93FF93 | |||||
| #B9B9FF | #97CBFF | #BBFFFF | #ADFEDC | #A6FFA6 | |||||
| #CECEFF | #ACD6FF | #CAFFFF | #C1FFE4 | #BBFFBB | |||||
| #DDDDFF | #C4E1FF | #D9FFFF | #D7FFEE | #CEFFCE | |||||
| #ECECFF | #D2E9FF | #ECFFFF | #E8FFF5 | #DFFFDF | |||||
| #FBFBFF | #ECF5FF | #FDFFFF | #FBFFFD | #F0FFF0 | |||||
| #467500 | #424200 | #5B4B00 | #844200 | #642100 | |||||
| #548C00 | #5B5B00 | #796400 | #9F5000 | #842B00 | |||||
| #64A600 | #737300 | #977C00 | #BB5E00 | #A23400 | |||||
| #73BF00 | #8C8C00 | #AE8F00 | #D26900 | #BB3D00 | |||||
| #82D900 | #A6A600 | #C6A300 | #EA7500 | #D94600 | |||||
| #8CEA00 | #C4C400 | #D9B300 | #FF8000 | #F75000 | |||||
| #9AFF02 | #E1E100 | #EAC100 | #FF9224 | #FF5809 | |||||
| #A8FF24 | #F9F900 | #FFD306 | #FFA042 | #FF8040 | |||||
| #B7FF4A | #FFFF37 | #FFDC35 | #FFAF60 | #FF8F59 | |||||
| #C2FF68 | #FFFF6F | #FFE153 | #FFBB77 | #FF9D6F | |||||
| #CCFF80 | #FFFF93 | #FFE66F | #FFC78E | #FFAD86 | |||||
| #D3FF93 | #FFFFAA | #FFED97 | #FFD1A4 | #FFBD9D | |||||
| #DEFFAC | #FFFFB9 | #FFF0AC | #FFDCB9 | #FFCBB3 | |||||
| #E8FFC4 | #FFFFCE | #FFF4C1 | #FFE4CA | #FFDAC8 | |||||
| #EFFFD7 | #FFFFDF | #FFF8D7 | #FFEEDD | #FFE6D9 | |||||
| #F5FFE8 | #FFFFF4 | #FFFCEC | #FFFAF4 | #FFF3EE | |||||
| #613030 | #616130 | #336666 | #484891 | #6C3365 | |||||
| #743A3A | #707038 | #3D7878 | #5151A2 | #7E3D76 | |||||
| #804040 | #808040 | #408080 | #5A5AAD | #8F4586 | |||||
| #984B4B | #949449 | #4F9D9D | #7373B9 | #9F4D95 | |||||
| #AD5A5A | #A5A552 | #5CADAD | #8080C0 | #AE57A4 | |||||
| #B87070 | #AFAF61 | #6FB7B7 | #9999CC | #B766AD | |||||
| #C48888 | #B9B973 | #81C0C0 | #A6A6D2 | #C07AB8 | |||||
| #CF9E9E | #C2C287 | #95CACA | #B8B8DC | #CA8EC2 | |||||
| #D9B3B3 | #CDCD9A | #A3D1D1 | #C7C7E2 | #D2A2CC | |||||
| #E1C4C4 | #D6D6AD | #B3D9D9 | #D8D8EB | #DAB1D5 | |||||
| #EBD6D6 | #DEDEBE | #C4E1E1 | #E6E6F2 | #E2C2DE | |||||
| #F2E6E6 | #E8E8D0 | #D1E9E9 | #F3F3FA | #EBD3E8 |
分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线。
代码:
***
* * *
---
----------效果:
删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可
代码:
~~VKJIA.COM~~效果:
VKJIA.COM
下划线
下划线可以通过 HTML 的 标签来实现
代码:
<u>带下划线字段</u>效果:
带下划线字段
列表
无序列表使用星号、加号或是减号作为列表标记,这些标记后面要添加一个空格,然后再填写内容
代码:
* 第一项
* 第二项
* 第三项
+ 第四项
+ 第五项
+ 第六项
- 第七项
- 第八项
- 第九项效果:
- 第一项
- 第二项
- 第三项
- 第四项
- 第五项
- 第六项
- 第七项
- 第八项
- 第九项
有序列表使用数字并加上 . 号来表示
代码:
1. 第一项
2. 第二项
3. 第三项效果:
- 第一项
- 第二项
- 第三项
列表嵌套只需在子列表中的选项前面添加四个空格即可
代码:
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素效果:
第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
区块引用
常规使用
Markdown 区块引用是在段落开头使用 >符号,然后后面紧跟一个个空格符号
代码:
> 区块引用
> 学的不仅是技术更是梦想
要注意符号和文本间的空格效果:
区块引用
学的不仅是技术更是梦想嵌套使用
一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推。
代码:
> 最外层
> > 第一层嵌套
> > > 第二层嵌套效果:
最外层
第一层嵌套
第二层嵌套区块中使用列表
代码:
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项效果:
区块中使用列表
- 第一项
- 第二项
- 第一项
- 第二项
- 第三项
列表中使用区块
如果要在列表项目内放进区块,那么就需要在 > 前添加四个空格的缩进
代码:
* 第一项
> 区块引用
> 学的不仅是技术更是梦想
* 第二项效果:
第一项
区块引用
学的不仅是技术更是梦想- 第二项
代码高亮
如果是段落上的一个函数或片段的代码可以用反引号把它包起来实现高亮
代码:
`printf()` 函数效果:
printf() 函数
代码块
可以用 ` 包裹一段代码,并指定一种语言(比如 PHP)
代码:
```javascript
$(document).ready(function () {
alert('RUNOOB');
});效果:
```javascript
$(document).ready(function () {
alert('RUNOOB');
});链接
中括号包住链接名称,小括号包住链接地址,用来标记链接名称和地址需要区分的地址。或者直接尖括号包住链接地址。
代码:
[链接名称](链接地址)
或者
<http:vkjia.com>效果:
链接名称
或者<http:vkjia.com>编辑器正常打开,网站是文字形式。用第一种。
图片
开头一个感叹号 !,接着一个方括号,里面放上图片的替代文字,接着一个普通括号,里面放上图片的网址(可以是网址或者相对路径或者绝对路径),最后还可以用引号包住并加上选择性的‘title’属性的文字。
Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的 img 标签。
代码:

效果:

表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行
代码:
| VKJIA | VKJIA |
| ---- | ---- |
| 卫记 | 卫记 |
| 卫记 | 卫记 |效果:
| VKJIA | VKJIA |
|---|---|
| 卫记 | 卫记 |
| 卫记 | 卫记 |
我们可以设置表格的对齐方式
- -: 设置内容和标题栏居右对齐。
- :- 设置内容和标题栏居左对齐。
- :-: 设置内容和标题栏居中对齐。
代码:
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |效果:
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
表格也可以由 table 标签来定义。每个表格均有若干行(由 tr 标签定义),每行被分割为若干单元格。这些行可以是表头或表数据,表格的表头使用 th 标签进行定义。表数据由 td 标签定义。
(1)语法格式
<table>
<tr>
<th>Heading</th>
<th>Another Heading</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>table 标签的参数说明:
| 参数名称 | 参数说明 | 参数值 |
|---|---|---|
| border | 规定规定围绕表格的边框的宽度 | 如 border=“1” |
td 标签的参数说明:
| 参数名称 | 参数说明 | 参数值 |
|---|---|---|
| bgcolor | 背景颜色 | 参考上述颜色值 |
| colspan | 规定单元格可横跨的列数 | colspan=“value”(colspan=“0”指示浏览器横跨到列组的最后一列) |
| rowspan | 规定单元格可竖跨的行数 | rowspan=“value”(colspan=“0”指示浏览器竖跨到行组的最后一行) |
| align | 规定单元格文本的位置 | left(左对齐)、right(右对齐)、center(居中) |
html 标签
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。目前支持的 typora 有:<kbd> <b> <i> <em> <sup> <sub> <br>等。
代码:
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 任务管理器效果:
使用 Ctrl+Alt+Del 任务管理器
代码:
`键入文本`效果:
键入文本
转义
有时候我们正常的文字表达中出现了 Markdown 标记,但实际上是不希望被标记解析的,这时候我们可以通过反斜杠 \ 来声明。
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符。
Markdown 可以利用反斜杠来插入一些在语法中有其它意义的符号,例如:如果想要用星号加在文字旁边的方式来做出强调效果(但不用 <em> 标签),可以在星号的前面加上反斜杠。
代码:
**文本加粗**
\*\* 正常显示星号 \*\*
1\.这不是列表
1.这是列表效果:
文本加粗
** 正常显示星号 **
1.这不是列表
1.这是列表
Markdown 支持在下面这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜杠
` 反引号
* 星号
_ 底线
{} 大括号
[] 方括号
() 括号
# 井字号
+ 加号
- 减号
. 英文句点
! 惊叹号目录
以“#”来定义标题层级,在需要生成目录的地方加上[TOC],Markdown会根据文章的标题层级自动生成目录。
若使用 VS Code 搭配 Markdown All in One 扩展, 可在 VS Code 的命令面板 (即 VS Code Command Palette) 输入 Create Table of Contents 自动生成目录, 且可在扩展设置中细调目录参数.
代码:
[TOC] (此为 Typora 特有的, 如本文档开头)效果:
文字编辑的利器-Markdown
一、为什么需要Markdown
二、 MarkDown是什么
三、Markdown的基本语法图标功能
? 查阅图标文档快捷键:Win+>.
? 下面我列举了一些自己常用的图标语法,其它的可根据自己需要自行查阅图标文档 ?
❗️ 注意:实际语法是没有空格的,但该列表中的语法在第二个冒号前面有空格是展示需要,如果不打空格则会变成图标
代码:
:yellow_heart:
:drooling_face:
:clown_face:
// (敲回车或者鼠标点击, 后置的":"一般不需要手动输)效果:
???
对于其余普通的 Markdown 文本编辑器,可以直接将 Emoji 表情复制进来,这是直接硬编码的
| 图标 | 语法 |
|---|---|
| ? | :yellow_heart : |
| ? | :green_heart : |
| ❤️ | :heart : |
| ? | :sparkling_heart : |
| ? | :broken_heart : |
| ⭐️ | :star : |
| ✨ | :sparkles : |
| ? | :dizzy : |
| ? | :thumbsup : |
| ? | :thumbsdown : |
| ✅ | :white_check_mark : |
| ✔️ | :heavy_check_mark : |
| ? | :point_up_2 : |
| ? | :point_down : |
| ? | :point_right : |
| ? | :thought_balloon : |
| ? | :herb : |
| ? | :four_leaf_clover : |
| ? | :droplet : |
| ? | :key : |
| ? | :email : |
| ? | :page_facing_up : |
| ? | :green_book : |
| ? | :blue_book : |
| ✏️ | :pencil2 : |
| ? | :book : |
| ? | :bookmark : |
| ? | :round_pushpin : |
| ? | :triangular_flag_on_post : |
| 1️⃣ | :one : |
| 2️⃣ | :two : |
| 9️⃣ | :nine : |
| ❌ | :x : |
| ❗️ | :heavy_exclamation_mark : |
| ❓ | :question : |
| ? | :small_orange_diamond : |
| ? | :small_blue_diamond : |
这里分享一个可以复制全Emoji的网站, 之前也是找了好久才找到的宝藏资源!
脚注注释
说明:脚注作用是对文本进行补充说明的
为此文本添加脚注[^键入文本]
代码:
[^键入文本]
[^键入文本]:效果:
脚注引用内容 1
注:不是所有 Markdown 编辑器都支持,并且显示方式也未必都一样。需要在文末写上注释对应的内容
任务列表
(1)语法格式
在无序列表符号后面加上[]或者[x]代表选中或者未选中情况
- [x] 选项一
- [ ] 选项二(2)示例
- [ ] 计划任务
- [x] 完成任务效果:
- [ ] 计划任务
- [x] 完成任务
层级
层级通过 + 号实现,注意空格。
(1)语法格式
+ 第一级
+ 第二级
+ 第三级(2)示例
+ 中华人民共和国
+ 河南省
+ 郑州市效果:
中华人民共和国
河南省
- 郑州市
内联 HTML 代码
[用 "<> </>" 包围]
代码:
<div style="text-align:center">
<font style="color:red">我其实也不会 HTML 学海无涯苦作舟... </font>
</div>
<center>我是第二组效果师范</center>
<u>我是第三组效果师范...</u>效果:
我是第三组效果师范...
强调
[用 "**" 或 "__" 包围]
代码:
**欢迎报考郑州大学!** (我喜欢用这种)
__欢迎报考郑州大学!__或者选中想要强调的文字按下 Ctrl + B.
效果:
欢迎报考郑州大学! (我喜欢用这种)
欢迎报考郑州大学!
(P.S. 斜体并强调 [用 "*" 或 "___" 包围])
代码:
"***"欢迎报考河南大学!"***"效果:
欢迎报考河南大学!(我喜欢用这种)
内联 LATEX 公式 [用 "$" 包围]
(注意:部分编译器会不识别部分符号)
代码:
$\LaTeX$ 这是最牛B的论文排版语言! 不信你看!
$a^n+b^n=c^n$
$$
%\usepackage{unicode-math}
\displaystyle \ointctrclockwise\mathcal{D}[x(t)]
\sqrt{\frac{\displaystyle3\uppi^2-\sum_{q=0}^{\infty}(z+\hat L)^{q}
\exp(\symrm{i}q^2 \hbar x)}{\displaystyle (\symsfup{Tr}\symbfcal{A})
\left(\symbf\Lambda_{j_1j_2}^{i_1i_2}\Gamma_{i_1i_2}^{j_1j_2}
\hookrightarrow\vec D\cdot \symbf P \right)}}
=\underbrace{\widetilde{\left\langle \frac{\notin \emptyset}
{\varpi\alpha_{k\uparrow}}\middle\vert
\frac{\partial_\mu T_{\mu\nu}}{2}\right\rangle}}_{\mathrm{K}_3
\mathrm{Fe}(\mathrm{CN})_6} ,\forall z \in \mathbb{R}
$$用 $包围为单条公式,按下两个 $并敲回车即生成公式块。.
\LaTeX
\sum_{i=0}^n i^2 = \frac{(n^2+n)(2n+1)}{6}
x_i^2
\Omega
\Delta
\Gamma
\omega
\beta
\alpha
x_i^2
\log_2 x
x_i^2
\left(\frac{\sqrt x}{y^3}\right)
\left.x^2\right\rvert_3^5 = 5^2-3^2
\frac{a+1}{b+1}
{a+1\over b+1}
\sqrt{x^3}
\sqrt[3]{\frac xy}
\lim_{x\to 0}
\operatorname{foo}(x)
\binom{n+1}{2k}
a^n+b^n=c^n这玩意儿我也用不溜儿,大家举一反三吧。
$\LaTeX$
不知道为啥在 Typora 是正常显示,到网站就不行了。配个图
再用一个思维导图帮助大家记忆:

Markdown 常用的语法只有几个。记住它们只需要几分钟,然后你就可以通过 Markdown 创建它们,减轻你的排版负担。Markdown 的源文件和渲染文件可以无障碍的直接读取。
五、Markdown 编辑器
编辑器推荐
常用的 Markdown 编辑器,有很多种。自己选择喜欢的产品。
- Typora
- Cmd Markdown
- Marktext
- Notion
- Haroopad
- Inkdrop
- dillinger
- Quiver
- Draft
- MarkPad
- MarkdownEditor
- EpicEditor
- CuteMarkEd
- Byword
- SublimeText
- Haroopad
- Atom
- MarkdownPad
- Mou
- visual studio code
- ...
>+空格 为无序列表=上述展现当前主流的各大平台基本都能够非常好的支持 Markdown 文本编辑写作
口碑最好当然还是Typora,体验绝对是称得上 Markdown 文本编辑软件的王者级别。
短板是目前开始收费,89 块钱三台设备。
当然,这难不倒智慧的国人,将白嫖进行到底。请在本站自行搜索 Typora 查阅下载与激活方式。
Typora 的常用快捷键
| 按键 | 效果 | 按键 | 效果 |
|---|---|---|---|
Ctrl + D | 选中当前词 | Ctrl + L | 选中当前句/行 |
Ctrl + E | 选中当前区块 | Ctrl + F | 搜索当前选中 |
Ctrl + B | 加粗当前选中 | Ctrl + H | 替换当前选中 |
Ctrl + I | 倾斜当前选中 | Ctrl + U | 下划当前选中 |
Ctrl + K | 将当前选中生成链接 | Ctrl + J | 滚动屏幕将选中滚至顶部 |
Ctrl + W | 关闭当前窗口 | Ctrl + N | 打开新窗口 |
Ctrl + O | 打开文件 | Ctrl + P | 搜索文件并打开 |
Ctrl + 回车 | 表格下方插入行 | Ctrl + , | 打开偏好设置 |
Ctrl + . | 切换全角/半角标点 | Ctrl + / | 切换正常/源代码视图 |
Ctrl + Shift + - | 缩小视图缩放 | Ctrl + Shift + + | 放大视图缩放 |
还有些不常用的/三键的快捷键就暂不在此表述.
Typora 主题样式与检查元素
Markdown 在编译后约等于 HTML. 而 Typora 的正常视图就是编译后的 Markdown, 故 Typora 的主题样式本质就是 CSS 文件。
可以下载各种好看的主题给 Typora 换上,同时也可以自己调整对应的 CSS 文件,或者自己手搓。
在 Typora 设置中开启 调试模式 后即可在正常视图右击打开 检查元素, 在其中就可以完全将 Markdown 文件当成 HTML 来编辑。
Typora 的图床
因为图床每个人使用习惯都不一样,我压根就不太喜欢用,请自行 baidu.com,我一直用的是聚合图床,没有太大的需求免费也挺好的。
六、? 结语
至此,Markdown+Typora 的使用指南告一段落。
不知道你看了这么长的教程/手册,能不能体会到Markdown的精妙和简洁?
其实 Markdown 只是标记语言的开始。我的感觉是知道 Markdown 对理解 HTML 也有帮助,对使用也有帮助
对写论文也有帮助。标记语言只是为了摆脱 Word 的缺点,比如“所见即所得”,但是太华而不实,兼容性差,源代码封闭。当你能掌握这样的“所写即所得”,你一定会感受到用 Markdown 语言处理文本的美妙!
参考文献:
- 《认识与入门 Markdown》
- 《Markdown 完全入门(上)》
- 《Markdown 完全入门(下)》
- 《Github Flavored Markdown 的文档》
- 《MultiMarkdown 的官网》
- 引用自 vkjia.com ↩


 {/tabs-pane} {tabs-pane label="支付宝"}
{/tabs-pane} {tabs-pane label="支付宝"} {/tabs-pane}
{/tabs-pane} 


—— 评论区 ——